WEB
402
AMPってなに?
Accelerated Mobile Pagesの略。2016年2月24日からGoogleの検索結果に導入されました。
モバイル環境でのページ表示を高速化しよう!!というプロジェクトです。
AMP対応すると…
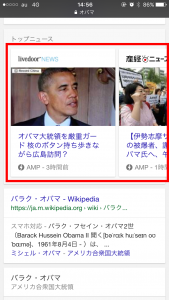
下図のように、モバイルでのGoogle検索結果ページの上部に、カルーセル形式で表示されるようになります。
普通の検索結果よりも上に出てくるので、クリック率は高いかもしれません。
検索順位に関わるの!?
実は、今のところ検索順位には影響はないと言われています。
じゃあなぜ対応するべきなのか…
ページ表示の高速化。モバイルで、ページを閲覧する際に表示が遅いと離脱率が上がります。
より速く見ることが出来るページをユーザーは求めているのです。
今のところは、ニュースメディアサイト等でしか対応は見られません。
今後、普通のサイトやショッピングサイトなどにも導入するように、Google側でも動きがあるはずです。
対応する時の注意点
AMP対応する時のHTML記述にて、制約条件がいくつかあります。
記述必須項目
- viewportの指定
- canonical属性の指定
- boilerplateの記述
- AMPライブラリの読み込み
- amphtml属性でAMPページへ誘導
- imgタグ→amp-img(width,height必須)などの置き換え
禁止事項
- AMPライブラリ以外のJavascriptの使用禁止
- formタグの使用禁止
- CSSの読み込み禁止(直書き)
- インラインでのstyleの指定禁止
- CSSでの!importantの使用禁止
実際に導入してみた
実は、このスタッフコンテンツサイトもAMPを導入しています。
記事ページのURLの末尾に ?amp=1 をつけると、AMP対応ページになります。
このサイトの記事数が少なすぎて、検索結果にはまだ表示されませんが…今後に期待です!




 DADA
DADA






